Discover Growth-Driven Design for HubSpot websites
Compared to traditional website builds, Growth-Driven Design gets faster results, requires less risk for businesses and is more user focused, meaning every element of your new website is informed by what your customers actually want.

This page aims to answer all your questions, putting the knowledge in your hands so you can make the right decision for you, your customers and your business, next time you choose to redesign your website.
Chapter 1: What is GDD?
This shift in how a business views their website can take some getting used to; instead of a single deliverable that will largely stay the same until the next redesign, a GDD website makes small changes to the website's interface and uses continuous improvement strategies.
There are three pillars to growth-driven design that set it apart from more traditional methods:
Lower Risk
Its a systematic approach to web design that shortens the time it takes to launch a new site, and focuses on the impact to users, continously learning from changes
Learn & Improve
Constant research, testing & analysing of user data informs ongoing improvements.
This leads to a site that visitors want to use and is of peak performance for their needs.
Inform Marketing & Sales Teams
The strategies used by the sales and marketing teams can be hugely affected by the insights gained through growth-driven design: and vice versa- this is a two-way street.
Why is traditional web design broken?
Instead of a nasty (expensive) surprise that doesn’t deliver what you wanted – and is so inflexible you won’t be able to make changes to it until your next redesign in two years – the GDD model focuses on creating a sturdy foundation in three steps on which to continuously improve your website features. So if the idea of spending countless months (and escalating budgets) on website redesign makes you feel like running for the hills, then growth-driven design might just be for you.“...a prospect has already moved through 70% of the sales process before even reaching out to your sales team. Where are they finding the information before talking to someone? – Your website.”
A lot of businesses take this to mean that: high importance = huge stressful overhaul each time you want to change your website. This isn’t the way it has to be. But because it’s what people have come to expect, it feels like to do a “proper” job, there has to be a lengthy, painful ordeal first. For some businesses, a complete redesign could be the way to go, especially if you have a clear vision for what you want to achieve and the budget to get it done fast. But for many, it's a daunting prospect. The most common problems that can arise from traditional website redesigns are:
- Large upfront cost
- Spiralling budgets once started
- Missed deadlines
- Inability to be flexible/make changes as you go
- Longer waits for results to be seen.
Why do traditional website redesign projects fail?
- Businesses don’t want to wait months before they can see any positive results.
- If the changes made to the website aren’t profitable, businesses want to be able to make tweaks straight away.
- Changing everything at a time means you can’t keep track of the changes that are actually making an impact – remember your science experiments at school? Only change one variable at a time before analysing the results.
- Most businesses can’t afford to pay large sums upfront – the average traditional website redesign costs between £11,000-£60,000. Paying a chunk of this before work is completed is understandably daunting.

What are the benefits of Growth-Driven Design?
In Growth-Driven Design, the focus is on data- and audience-driven analysis. You are redesigning your website with the intention of making ongoing changes based on visitors’ needs and conversions. Here are some of the benefits:
- GDD lets you minimise risk – both financially and emotionally.
- Beginning with a launchpad website, rather than a traditional “set and forget” model, means you can constantly tweak and adapt your site as the needs of your users shape your findings.
- The initial strategy stage and launchpad site development takes just 30-45 days, so it’s easier to stay on budget, on deadline and crucially, start seeing positive effects.
- GDD follows a cyclical pattern, typically with regular monthly checks. If you’ve set yourself a target of spreading the redesign over a year, the following 11 months suddenly feel far more manageable and less daunting.
- By using weekly/bi-weekly sprints where you’re constantly testing and reviewing your site’s optimisation, it feels like a productive learning journey, rather an unrealistic, out-of-control quest for perfection before anything gets launched.
Chapter 2: The Launch Phase

The launch phase does what it says on the tin: it launches your website. And fast. There’s no room in the launch phase for endless tweaking and striving for perfection, only to discover your pristine site isn’t generating any leads. This crucial phase is typically completed in between 60-90 days and is closely aligned with the changes your team wants to make to your website, what the data shows your users want you to change, and best-practice research.
During this phase, your web-design team will be responsible for developing a website strategy for your launchpad, based on all these factors. The strategy will be built through the creation of a wishlist of features for the site which will be created by representatives from your whole team – there’s more information on the wishlist in Chapter 3.
Step1: SMART Goals
What are your business goals? Could everyone in your organisation tell you what they are? Sometimes it’s too easy to create goals, file them away in a pretty document, and forget about them. In reality, your goals need to underpin every decision you make for your business: without goals, there’s no way to tell if you’re succeeding.
The goals of your Growth-Driven Design strategy will be unique to your business. We recommend following the SMART goals method, but you can also ask yourself the following questions when digging deep into what it is you really want from this redesign:
- What performance goals you are aiming to achieve through your website?
- What does your historical data tell you about how these goals are currently being achieved?
- Where would you like to improve?
How will your action now impact your goals later? ClearPoint Strategy recommends thinking carefully about your company’s values during this part of the process:
“...a prospect has already moved through 70% of the sales process before even reaching out to your sales team. Where are they finding the information before talking to someone? – Your website.”
This is an excellent tip to help prevent the business from getting greedy or targeting goals that haven’t ever been in the makeup of your company: rooting everything in your mission statement will help you stay grounded through this time of evolution.
Step 2: Buyer persona review or creation
Hopefully, you’ve been putting your buyer personas – semi-fictional representations of your customers – at the core of your marketing, sales and service activity for a long time – but if you haven’t, don’t worry. We’ve written plenty of advice on how to build them and even offer a quick 5-Minute Persona Builder for free to help you get started.
Your website needs to feed your business objectives, but it needs to lead with the priorities of your customers, too. This is an essential step. Growth-driven design only works if you’re completely focused on your customers and their needs – indeed, this is the inbound way, full stop. You can’t expect to run effective campaigns, or launch a high-performing website if you aren’t willing to learn who your customers are, what their pain points are, and what they want.
Top Tip:
You need to dedicate time to developing your buyer personas in order for Growth-Driven Design to work for you.
Step 3: Audit
Now that you’re equipped with your up-to-date buyer personas, it’s time to pay some closer attention to your data. You’ll have a wealth of this already available to you from your existing site – so use it:Quantitative Research – Website & analytics audit
It’s time to start digging. Quantitative research is a structured way of collecting and analysing data that you’ve obtained from different sources. We suggest performing a quantitative audit by reviewing: Collect this important information together, review it and work out where the gaps are – this is a great basis to start with. If you’ve got plenty of interesting content already, then it’s time to create your first pillar page!- How the existing website is performing
- What is, and is not, performing wel
- Where users are dropping off/bouncing
- Where there is opportunity for improvement in your future site.
It’s through this research that you will identify the specific areas where you can improve your site and support these elements with data. This is particularly important for the later wishlist stage as all decisions made at this meeting will need to be backed up by genuine data from your existing site.
Qualitative Research – Talking to real people

Once you’ve reviewed what the data is telling you to change, it’s time to check how this compares with what your customers tell you face to face. Technically, the evidence from your website audit should align with what buyers tell you when you pick up the phone to ask them, but sometimes this isn’t the case. This is your opportunity to:
- Tease out more details that an analytics dashboard can’t tell you.
- Cross reference what customers are telling you they want to be improved, with how users are behaving on your website.
- Truly connect with the real people behind the screen: your customers. Find out who they are, their goals, pain points and how you can help.
Update your buyer personas with specific, targeted information shared by your customers.
Some things can only be learnt, human to human. These phone calls or meetings in person are golden opportunities to learn the whats, whys, hows, wheres and whens behind user decisions, focusing on them alone.
Step 4: Fundamental assumptions
By now, you should be feeling pretty secure in your user knowledge, based on the research available to you. You need to use this information to help develop your fundamental assumptions. These are a closer look at your user and working out why they behave the way they do, what they need and how your products can help.
Here are a few examples of questions you can ask yourself to see what your fundamental assumptions are for your customers:
- What is the job the customer is trying to get done?
- What activity or event pushed them into searching for your solution?
- What different devices and locations will be used to access your site?
- How does your company solve the pain points or unmet needs of customers?
- What information are your users searching for on your site?
What is the unique value proposition for each product, service and offering that you can offer customers which other companies don’t?
You will use these assumptions to explain user behaviour, which will help with the global and page strategy step that comes next.
Step 5: Global and page strategy
The final step in strategy development will see you put together a two-part strategy:
- Part one focuses on a site-wide “global” strategy for your entire site.
- Part two focuses on specific page-by-page strategy of your site.
Top Tip:
Make sure you use all of the steps above for each of these strategies, creating two comprehensive overviews of the macro and micro-scale elements of your site.
Chapter 3: Wishlist Development
Before you can create your launchpad website, you need to create a wishlist. This consists of all the requirements that your team can possibly think of to improve the existing website, all collected in one place. HubSpot simply defines it as:
“A continually evolving list of the creative, game-changing ideas to solve user challenges, bring them value and ultimately hit business goals.”
You need a good cross-section of your business represented at your first wishlist brainstorming session. From sales and service operators, to the marketing and content team, web designers and developers – make sure you have an even spread of the business covered.
You want the ideas brought to this session to stand for every aspect of the business – there are some things only front-line sales people will know, just as there are things only your web team will be able to share. The key is to come into your brainstorming session with a “clean slate” and to not get hung up on the existing website. Think about what items should be on the list to achieve your goals in an ideal world if money, time and development skill were not an issue.
Top Tip:
Give your team plenty of notice about this meeting, and a secure idea of what you’re expecting – this is to enable them to prep, find supporting evidence and create a comprehensive list over time, rather than rushing.
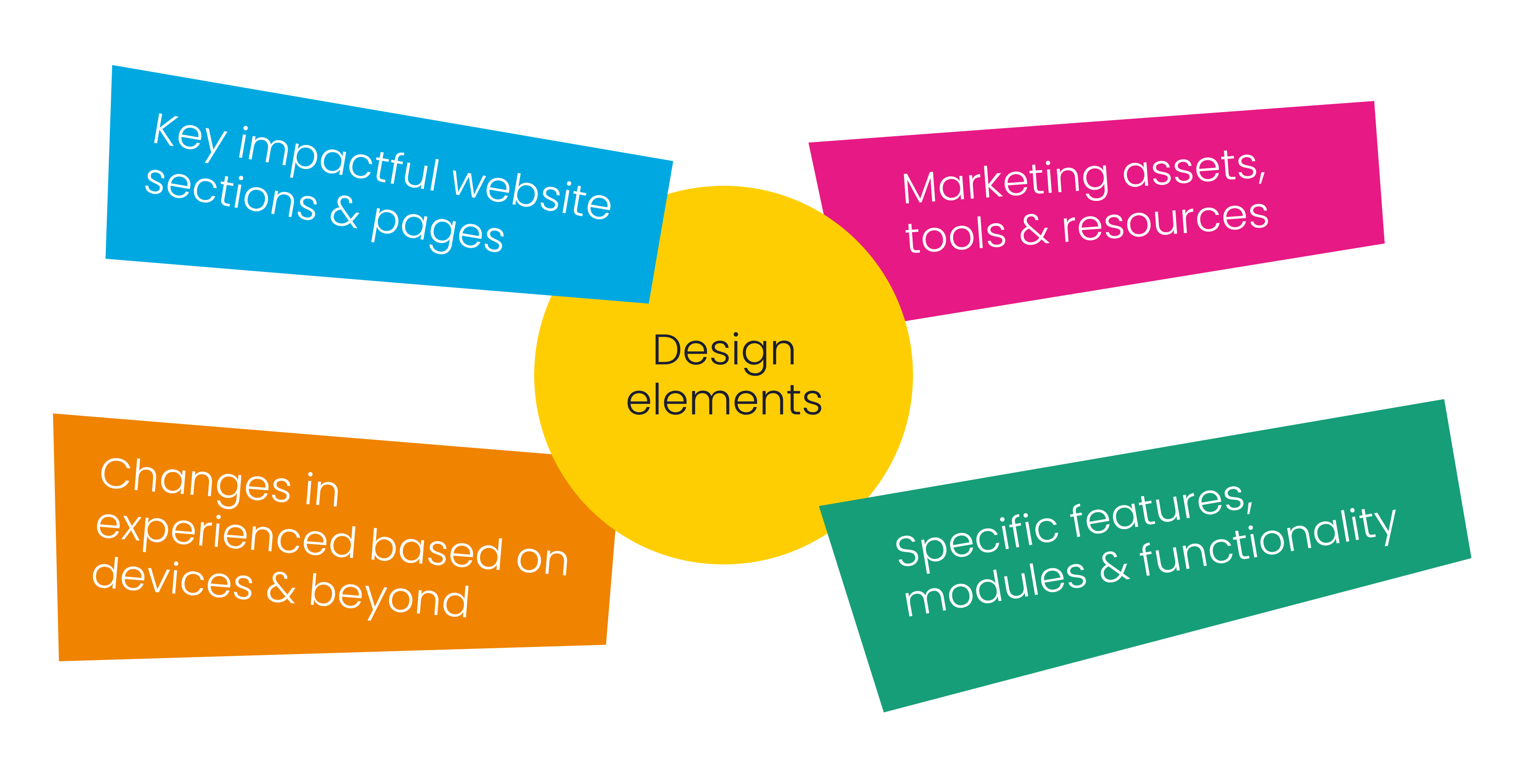
The kinds of ideas your team needs to produce include:
- Key impactful website sections and pages
- Marketing assets, tools and resources
- Specific features, modules and functionality
- Design elements
- Changes in experience based on devices, country and beyond.
It’s recommended to run this ideas session for between 3-6 hours to ensure everyone has their say, has the opportunity to question one another, and so a comprehensive list can be compiled. You might have in excess of 200 ideas for the website across your team, from additional products pages, to new functionalities, such as chatbots. But, in order for your launchpad to work effectively, not all of these fantastic new ideas can be implemented all in one go: you need to prioritise.
The next step is to initiate the 80/20 method. Decide which 20% of these ideas are going to create 80% of the impact: how can you be time and effort savvy, to implement changes that can get up and running quickly?
It’s up to your team to work out which elements will be in this final, slimmed down 20% list using fundamental assumptions, hypothesis statements and data-collection tools.
Top Tip:
The main objective of the wishlist session is to make sure everybody feels listened to, is given their chance to share, and – even if their ideas don’t make it into the initial launchpad – they know their suggestions will be filtered into the new website somewhere down the line. Use your team members who are “on the ground” speaking to your customers every day – their experience is golden and will enable you to head in the right direction when constructing your new launchpad site.
Chapter 4: The Launchpad Website
The launchpad site – it sounds dramatic, as though you’re about to be sent into orbit... and in a way, you are. Yes it’s a big change to what you may be used to from traditional website-design methods, and it can seem daunting – much like a space mission! But really all we are doing is simplifying your website redesign and enabling you to get enough power behind you to make that leap into the stratosphere fast.
Traditional redesign can be off putting – many of us associate a new website with a huge upfront payment, spiralling costs and missed deadlines. It can be one of the most anxiety-inducing activities in a business’ timetable. As HubSpot puts it“If you have ever been involved in a redesign, it's likely that you did not enjoy the process. Between the large up-front costs, 3+ month build times (often launching late) and lacklustre results post-launch, it's no wonder we only redesign every 1.5-2 years.”
The idea behind a launch pad website is to help you avoid much of this instability and uneasiness. So if you want to create a higher-performing website, providing more value to both your users and your business, then look no further.
What is a launchpad site?
- It’s a method that builds a website in small incremental, yet constant, steps.
- It encourages the designers and marketers involved to empathise with the user, observing their behaviours and patterns, then tweaking the design accordingly.
- It focuses on providing users with a cogent, easy and persuasive user journey.
- The goal isn’t to produce a complete website tied up in a bow after six months, but to start showing progress much sooner with a constantly evolving, quick-start site – or a launch pad
As the name suggests, the launchpad is merely the first version of your website – the groundwork from which all the fantastic stuff to come will ‘launch’. GrowthDrivenDesign.com defines it as:
“The goal of the Launch Pad website is to quickly build a website that looks and performs better than what you have today, but is not your final product. Your Launch Pad is the foundation from which you collect real-user data and optimize.”
.png?width=61&name=Frame%20(2).png) Shows quick results-small manageable changes can be actioned straight away
Shows quick results-small manageable changes can be actioned straight away.png?width=61&name=Frame%20(2).png) Has better efficiency & the ability to save time
Has better efficiency & the ability to save time.png?width=61&name=Frame%20(2).png) Cost two to three times less than average traditional redesign
Cost two to three times less than average traditional redesign.png?width=61&name=Frame%20(2).png) Takes around 30 days to launch
Takes around 30 days to launch.png?width=61&name=Frame%20(2).png) Is easy to tweak and change, reacting quickly to user information learnt
Is easy to tweak and change, reacting quickly to user information learnt
.png?width=61&name=Frame%20(2).png) Uses fewer resources at your company
Uses fewer resources at your company.png?width=61&name=Frame%20(2).png) Is less disruptive to your website visitors
Is less disruptive to your website visitors.png?width=61&name=Frame%20(2).png) Allows targeted adaptations to be added bit by bit on an ongoing basis
Allows targeted adaptations to be added bit by bit on an ongoing basis
How does it make your business stand out from the rest?
A customer-focused business makes a better business. In the modern landscape, customer service is everything, and this doesn’t just include the way your team communicates and interacts with customers, but the experience users have when they visit your website.
A website is often the first ‘sales person’ a visitor will meet from your team – and it can be a make or break experience. If you’ve got an enjoyable, easy-to-use website that looks beautiful and predicts the kind of service the visitor might want, it’s far more likely they’ll consider your product over a competitor’s outdated, confusing site.
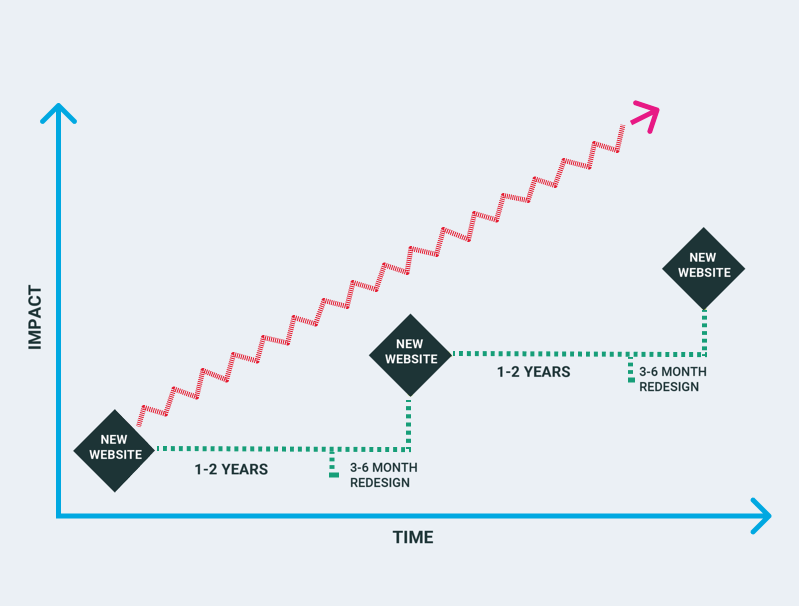
In a 2017 survey, 350 agencies from around the world reported the impact their clients have seen using Growth-Driven Design vs. traditional web design:
GDD offers customers a faster time to value
.png?width=853&name=TIMEGRAPH%20(1).png)
For most businesses, the speed with which a new website can be up and running is a huge draw for approaching a GDD redesign. This means your employees and users alike will benefit from minimum disruption. Once the most urgent elements are replaced, you can start monitoring their efficacy straight away, looking at how users are accessing the new content and start tweaking pages accordingly (while the more heavy-duty work still continues in the background).
Remember: Your launch pad website won’t be perfect when it’s launched – no website ever is – but the basis of this process is to make continuous improvements over time, rather than setting a complete site live and leaving it as it is – problems and all – until its next (possibly annual) review.
Chapter 5: The GDD Cycle
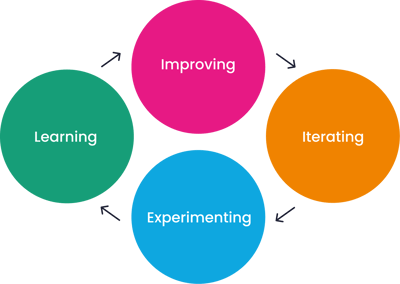
Once the launchpad website launches, the remaining months of that annual cycle will be dedicated to observing how well your site is performing through: Your first priority is to improve. You already know this, as the launchpad was never your done-and-dusted website, it’s the foundation from which everything else can build. You’ll accomplish this through ongoing cycles of iteration, experimentation, and learning from the results.
Your first priority is to improve. You already know this, as the launchpad was never your done-and-dusted website, it’s the foundation from which everything else can build. You’ll accomplish this through ongoing cycles of iteration, experimentation, and learning from the results.
As mentioned in previous chapters, this is the time to monitor the changes you’ve decided to make initially, and build on these changes – adding more and more functions into your site from your wishlist – as the months go by. There are four parts to this process which you will repeat over and over. They are:
-
Planning
-
Developing
-
Learning
-
Transferring knowledge
The GDD cycle is really the simplest step: it’s a recurring process that you will soon get into a rhythm of repeating until you’ve got it down to a fine art. The most challenging parts – the strategy and launchpad stages – are done! Now it’s time to go forth and improve.
Remember:
The entire GDD cycle should begin with and focus on your personas. Ask yourself:
1) How does this action relate to my customer?
2) How does this feature provide my persona with value?
If you find yourself conducting changes without a clear idea of the answers to these questions, you may need to pause and reconsider whether to go ahead.
Chapter 6: Step 1 - Plan
Aim: To identify the most impactful items for your website right now and plan to introduce the top ones into the current cycle.
“By looking at previous reports and analytics, it’s possible to get a pretty clear snapshot of how things are going in respect to certain areas that you consider important to your overall strategy. In the plan stage, you pick the metric you wish to improve and where you’re going to focus your time during the upcoming cycle.” - sixandflow
Method:
Use the following points as a checklist, ticking off each one when you’ve achieved it on your pillar page.
-
Performance vs. goals
How is your current site performing? How do these results contrast with the goals you set out to accomplish at the start? Taking a look at any discrepancies between where you are and where you want to be will be a great way to decipher where the opportunities are for you to make improvements.
-
Additional data and research
By reviewing your performance vs. goals, you’ll learn a lot – but coming out of the last cycle, there’s likely to be additional data and research needed. This is to help you clarify the action items you should add to your wishlist next.
-
Learn from sales and marketing
As you end an old cycle and plan to move into a new one, it’s important to speak to your marketing and sales teams. They will have key takeaways to share with the team that no-one else knows about – it’s likely these discussions will uncover gems of information that can be turned into meaningful actions in the next cycle.
-
Brainstorm and prioritise
It’s time for another brainstorming session. To rinse the first cycle dry of all the valuable insights your team has learnt, it’s best to get everyone back together. Ask for research, evidence and results from everyone, and synthesise all this intelligence together to decide together if there are new action items you want to add to your wishlist.
It’s likely, as a result of this meeting, that you will want to focus on one of the following:
-
Prioritise wishlist items
Now you’ve got a fresh, updated list of action items, informed by real findings from your last cycle, you will organise them into priority order. Assign them with a high, medium or low grading based on what level of impact they will have on the user.
-
Plan GDD sprint cycle
Using your newly prioritised list, it’s time to choose the most impactful items you will implement in your next sprint cycle. The number of items you pick will depend on how long the cycle is: it’s wise to pick fewer items and really focus on producing excellent results with them, than taking on too much and doing a mediocre job of them all.
Top tip: If you feel you’ve completed all action points to a high standard ahead of your sprint finishing, select more items from your wishlist to get ahead.
Chapter 7: Step 2 - Develop
Aim
Now it’s time for you and your team to get down to the business of implementing those key action items you’ve selected and setting them live on your site – this is where things get really exciting!-
Responsibility
Decide who in your team is going to be responsible for implementing each action point in this cycle, meaning time is used efficiently, toes aren’t stepped on and every item is given equal resources to help it succeed. -
Treat each action point as an experiment
To see the impact each point has on the performance of the website overall, each must be broken down and monitored individually. What is the actual outcome compared to the desired outcome? You can’t validate what you don’t track, so ensure your data tracking metrics are set in place before anything goes live. -
Marketing support
Once your experiments have gone live, it’s a good idea to support these changes to your website with a marketing campaign. Alerting users to your new features, showing that you listen and react to their feedback, is a surefire way to garner positive attention and engagement. Try using social media, pay per click, and blogging strategies to drive traffic to these new sections on the site – this will also help boost your data During the develop stage, work closely with your marketing team to develop these campaign strategies and any assets that might be needed to promote the new features you’re working on – it is their expertise that will really drive engagement with your evolving website.
Chapter 8: Step 3 - Learn
Aim
To evaluate the performance of what you’ve implemented and learn what you can from the results – how are your visitors interacting with your website?“Here you step back and observe how the actions you implemented came about... It is the stage to learn, reflect and document about your user personas and their behaviour; figure out what went wrong and which experiments actually worked as planned, so that references can be drawn and to inform actions for future cycles.” - Element 7 Digital
-
Allow time
After your experiments have had enough time to run and collect data, you can then move to the learn phase. There’s no point drawing information about your users from two days’ worth of activity: set yourselves a realistic goal – a week or two weeks – to gather substantial data upon which you can base your data. -
Accuracy of your hypothesis
Go back to your hypothesis statements. Based on the information you have collected, you can now validate or disprove these hypotheses: did your changes have the impact you expected? Why so or why not? What other effects – maybe unforeseen – did the actions have? You can now learn more about your site visitors too, decipher the things you now know that you didn’t one-two weeks ago. -
Sharing this information
It’s no good only you knowing how accurate your hypothesis statements were and new information about your users – this is valuable stuff that needs sharing with your wider team. This is best done in a central location where everyone can access it: you need to make it as easy as possible for everyone across your organisation to find and use it regularly.
Once you set up a structured system for results sharing post cycle, team members will get into a routine of using it, plus it becomes easier to compare cycle on cycle and search for trends. -
Acting on your findings
It’s now down to your team to search for patterns across the data you’ve accumulated – particularly in the behaviour of your users and how you might be able to innovate other aspects of your site to improve their experience.
One of the tests you might have conducted could be two versions of your landing page: one which uses real quotes from you customers as testimonials, one which uses the logos of clients which you then have to click on to find out more.
Your results might have illustrated that there was more activity on the page with the testimonials than the logos, meaning that your visitors are more moved by genuine feedback from previous customers than a who’s who of prior clients.
Chapter : Step 9 - Transfer & Repeat
Aim
It’s time to review what you’ve learnt from each completed action item and brainstorm how this information might be useful to others across your team. You need to transfer your learning to other parts of the business in order to complete this stage in the cycle.“In the spirit of collaboration, everyone benefits in the transfer stage. Your agency collaborators have an intimate understanding of what your site is and needs to be, going forward. Meanwhile, your colleagues will benefit from your findings, while you can learn from their insight. With interconnected relationships like these, a greater, deeper understanding of the website and (specifically) its users will be reached.” - Element 7 Digital
Method
-
Learn & share
Taking the example from chapter 8, if you discover social proof (testimonials and case studies) are influential for your visitors and encourage conversions, this isn’t only useful to your marketing team but across the business.
As a result of this analysis, you wouldn’t only adapt your landing page accordingly, but you could advise your sales reps to build more testimonials and case studies into their time with customers as you know this is the valuable, persuasive input visitors are looking for. -
Go back to the start
Once you’ve completed the first cycle with one set of action items, go back to the beginning and start planning your next cycle. And so this format repeats itself over and over again until it becomes a natural, automatic part of your GDD process.
The objective each time is to deliver a better end result, progressively learning more about your website visitors. The more you work through your wishlist, the more cycles you will complete and the more effectively targeted your website is going to become.
Summary
Many companies are now adopting the growth-driven design approach, shifting their growth mentality from a traditional one. These companies are finding huge success in the results they are getting and the ability to be flexible, once website design has begun.
If you want to grow as a marketer, adopt a smarter approach to your website and ultimately give your customers what they really want, a GDD website should be part of your marketing strategy.
“Growth-Driven Design is the new gold standard for delivering successful website redesigns that bring measurable business value. It is a smarter, agile and data guided approach that minimizes the pitfalls of traditional web design and produces high performing websites.” - Gabe Wahab - GDD Director at Square 2